🔥【Vue.js → Nuxt 入門推薦!🌟 新書即將上市 🌟】
📘《想要 SSR 嗎?就使用 Nuxt 吧!Nuxt 讓 Vue.js 更好處理 SEO 搜尋引擎最佳化》
👀 Nuxt v4 內容與範例也可以參考並購買本系列文筆著所著書籍
📦 預計於 2025/08/14 出版,目前天瓏書局預購有 7️⃣8️⃣ 折優惠
👉 點此前往購買:https://pse.is/7yulnj
注意:Nuxt 4 已於 2025/07/16 釋出,本文部分內容或範例可能和最新版本有所不同
Nuxt DevTools 是一個強大的視覺化除錯工具,,整合開發了許多工具與功能在除錯分析上它可以幫助你更快速的了解 Nuxt 專案,提升開發者體驗,本篇將介紹 Nuxt DevTools 工具面板上的 Analyze 專案分析工具功能,並展示一下功能使用上可以協助你做到哪些事情,如果你的專案還沒導入,那麼趕快加入它並讓我們開始吧!
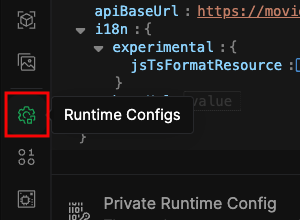
在開啟 Nuxt DevTools 工具面板後,我們切換到下圖紅色框起處的 Runtime Configs 分頁。

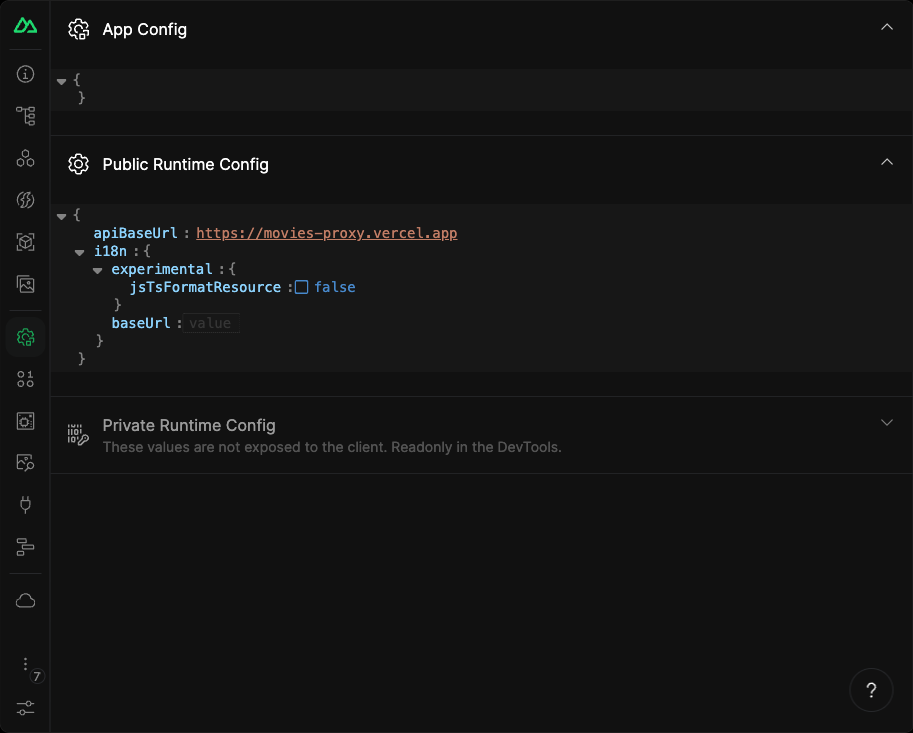
Runtime Configs 分頁展示了目前專案 App Config 及公開與私有的 Runtime Configs,這邊也有個小細節,如果是私有的設定 Private Runtime Config,預設是不會展開的。

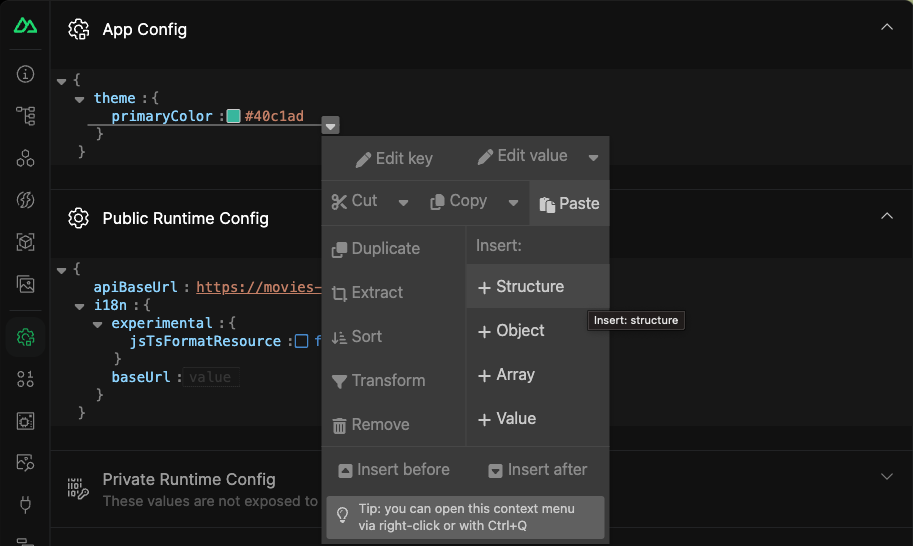
在每個分類的設定中,都可以使用 JSON Editor 來進行新增編輯與驗證等操作,例如新增一個 primaryColor,如果你編輯數值也會同步響應至變數。

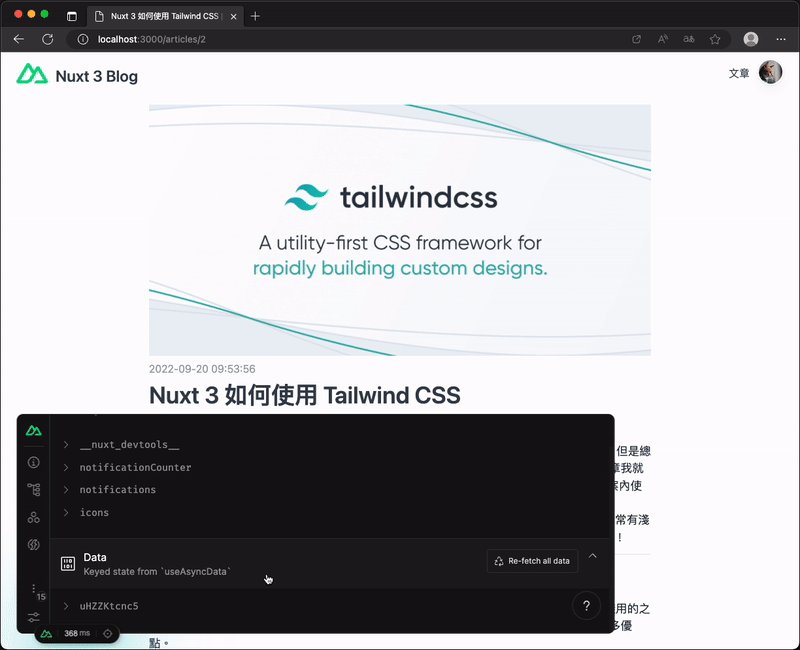
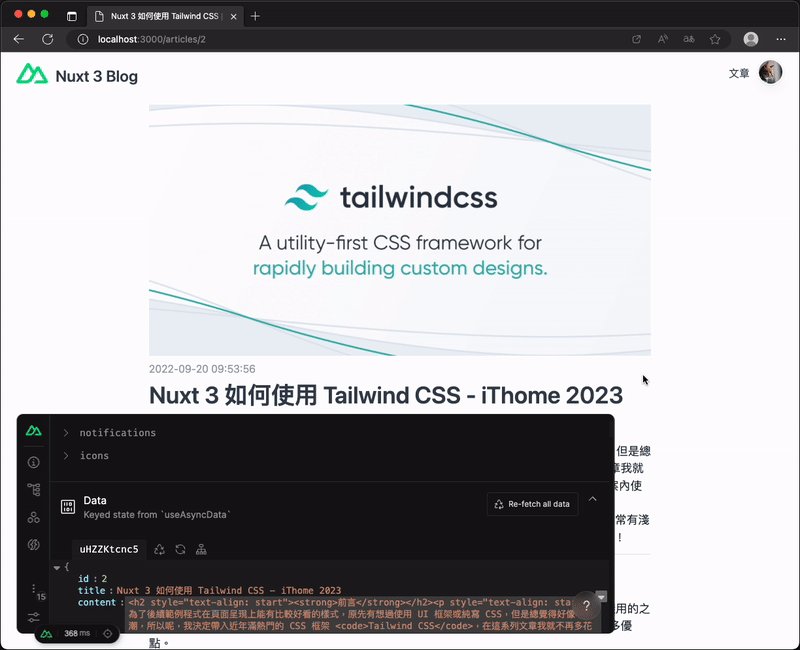
接下來,我們切換到下圖紅色框起處的 Payload 分頁。

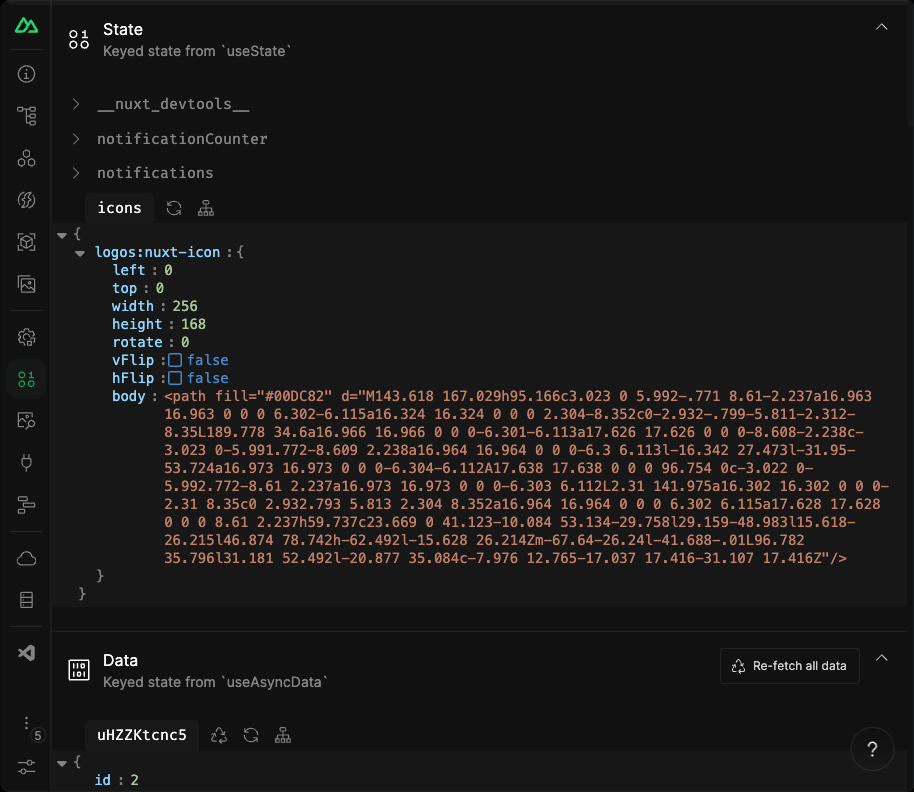
Payload 分頁展示了網站中使用到組合式函式 useState、useAsyncData 與 useFetch 所建立的狀態,這些狀態在伺服器端建立時,會以 JSON Payload 與 HTML 一併回傳給客戶端重複做使用,讓客戶端不必在次請求資料直接在 Payload 中取得。

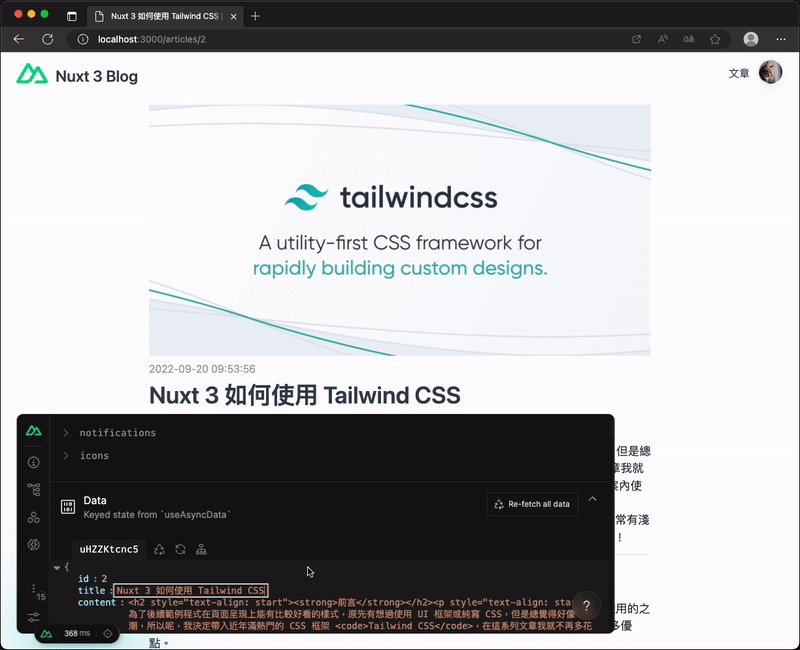
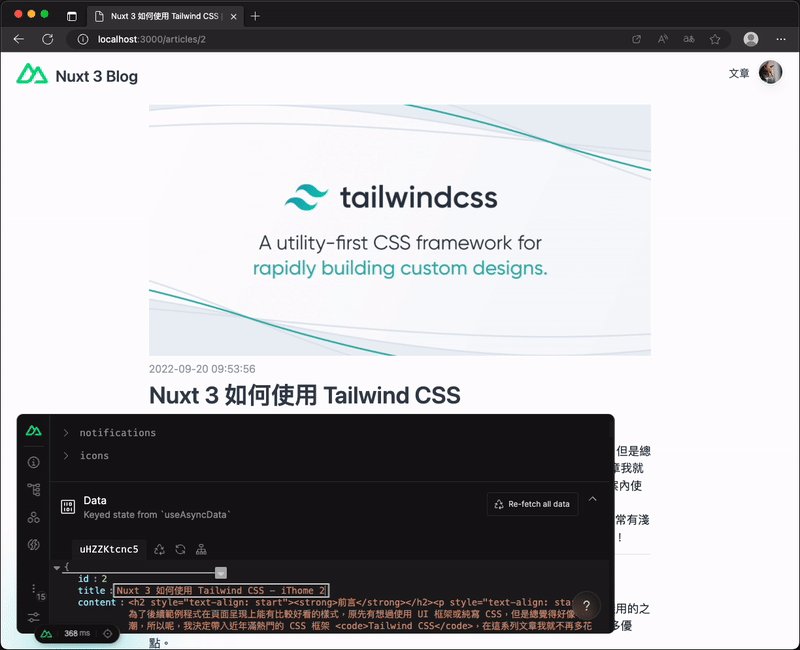
你也可以在 State 或 Data 狀態分類中修改各個狀態JSON 結構的 Payload,修改的值也會同步的響應至狀態,例如我們修改頁面中使用 useAsyncData 得到的文章資料 Payload,修改後的 title 頁面中也會同步響應呈現。

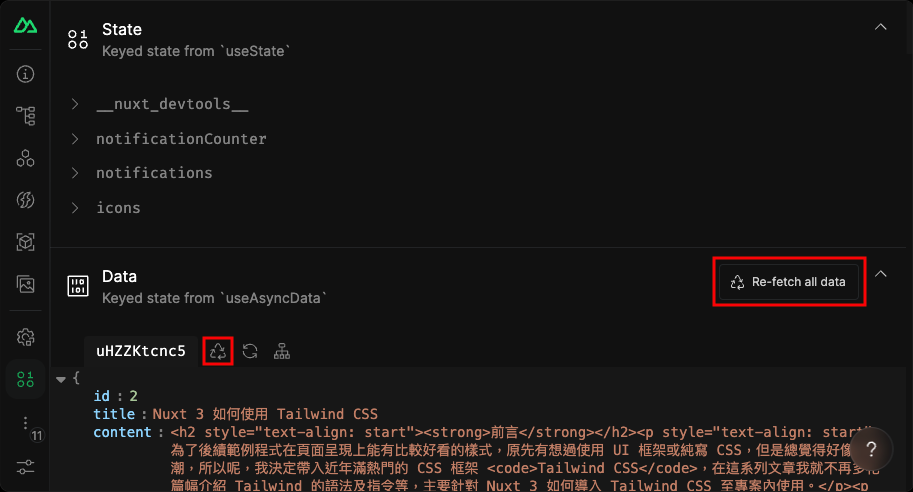
State 或 Data 狀態分類中,每個狀態都擁有兩個圖示按鈕 Refresh View 與 Generate Data Scheme,分別可以重新同步頁面上的狀態及產生狀態的 Scheme。

如下圖紅色框起處,使用 useAsyncData 建立的狀態,你也可以在 Data 狀態分類中為每個狀態或全部狀態來重新取得一次資料。

接下來,我們切換到下圖紅色框起處的 Open Graph 分頁。

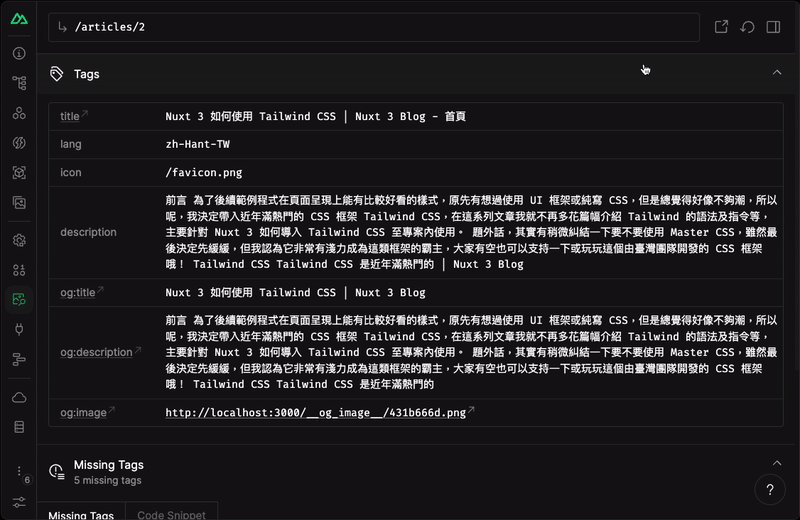
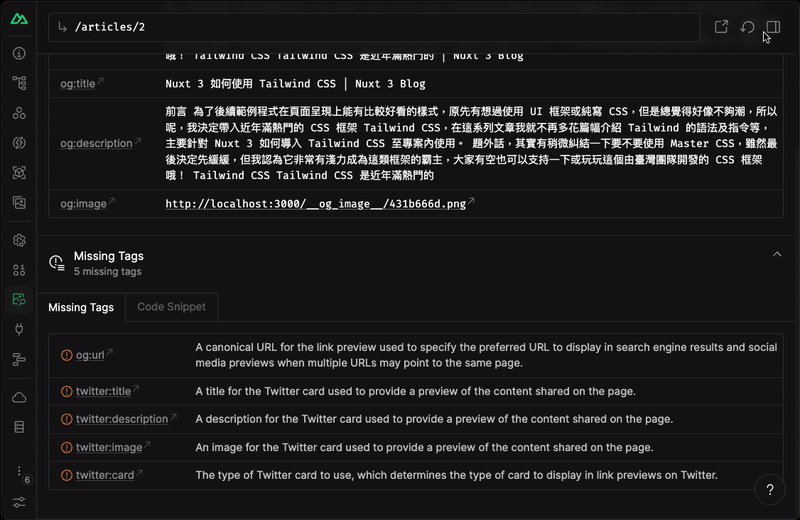
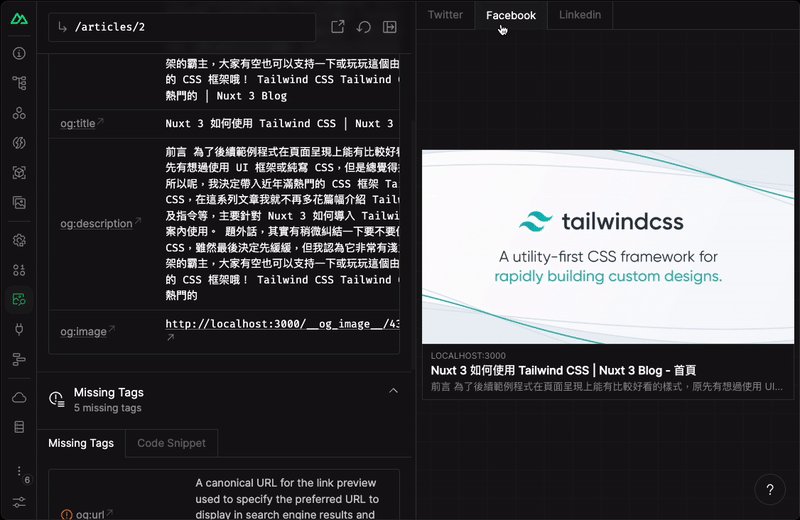
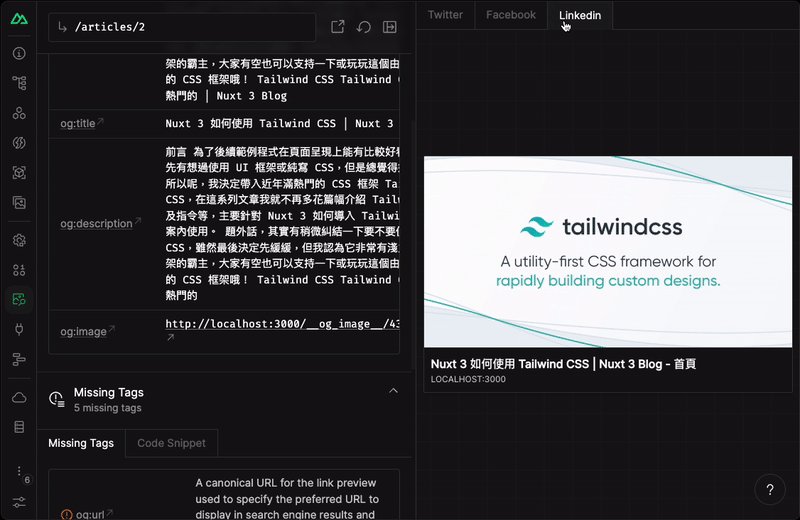
Open Graph 分頁,能幫助你在做網頁的 SEO 搜尋引擎最佳化時,查看你對網頁設定的 Meta Tags 並提醒與建議你遺漏的 Meta Tags,除了可以透過上方網址列快速跳轉到其他頁面,也使用旁邊的按鈕圖示來開啟檔案、重新整理資料,另外你也透過面板提供的預覽功能,查看你的 Open Graph Tags 是否設定正確,它以常見的社群媒體預覽不同樣式的連結縮圖。

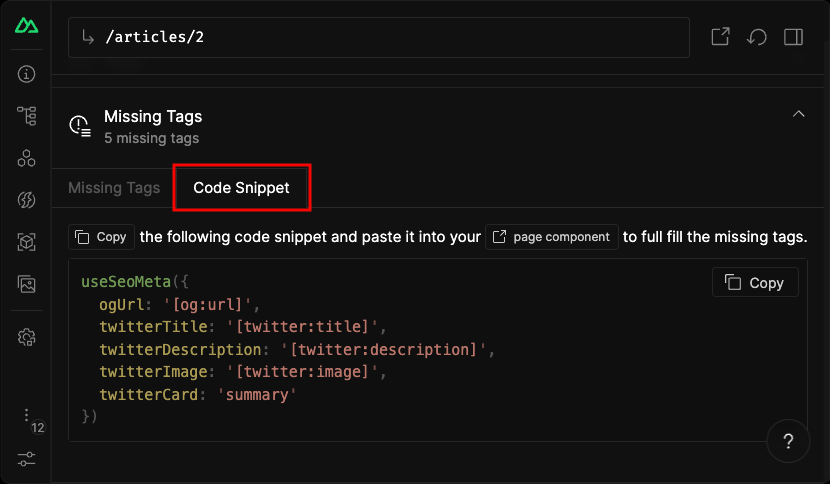
面板上不僅會呈現遺漏的建議標籤,也可以透過如下圖的紅色框起處,來使用工具提供建議的程式碼片段來添加建議的 Meta Tags。

接下來,我們切換到下圖紅色框起處的 Plugins 分頁。

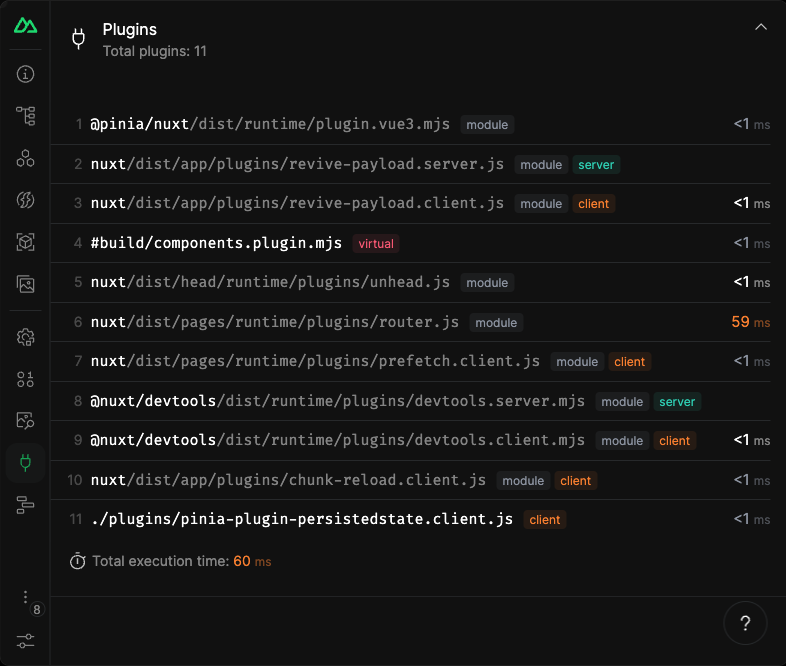
Plugins 分頁依序展示了專案中插件的載入,包含了使用者自訂、套件模組的插件,並依序條列的載入出來,每個插件也會標記上來自於套件或哪個目錄下的檔案,也會依據伺服器端、客戶端等類型來特別標記插件。

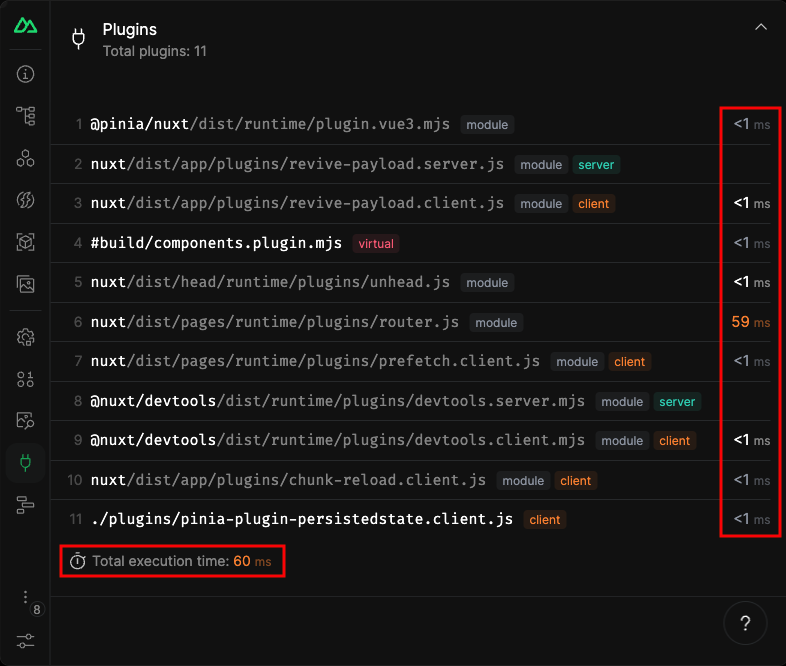
如下圖紅色框起處,標示了各個插件載入執行所花費的時間與所有插件的執行總時間,插件在載入執行的時間,其實間接的影響到頁面的請求時間,所以如果對於效能要求比較高的網站,使用介面提供資訊能輔助你追蹤載入較費時的插件。

接下來,我們切換到下圖紅色框起處的 Timeline 分頁。

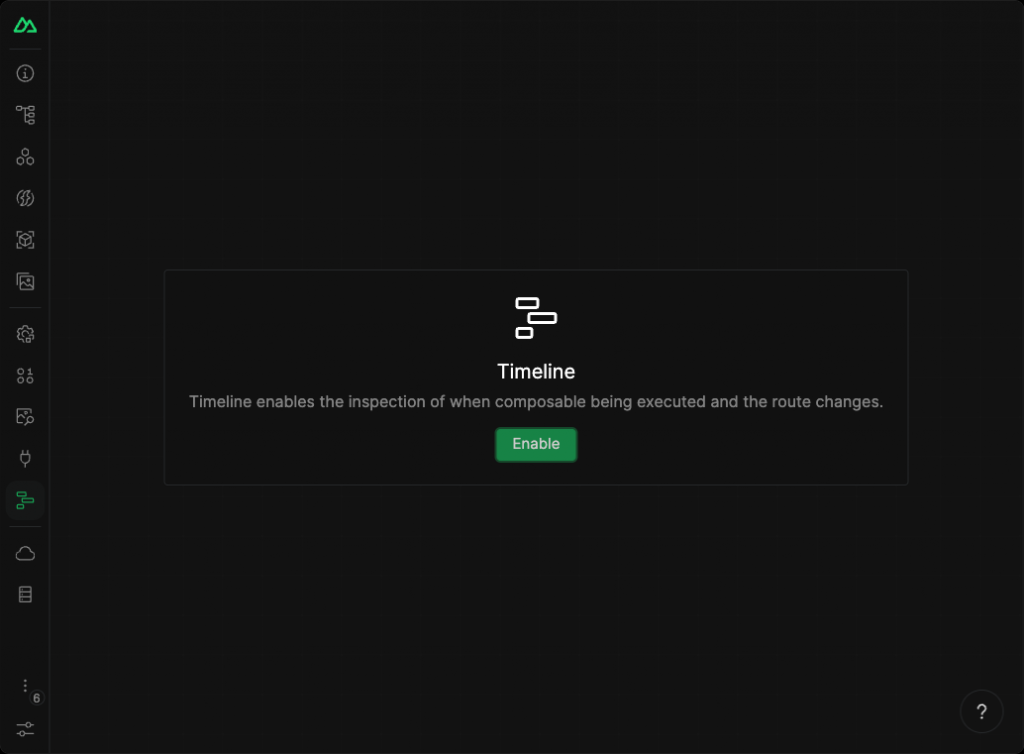
Timeline 分頁的功能就像是瀏覽器開發者工具的時間線 (Timeline),可以讓你追蹤網站的耗費時間的分佈,例如 DOM 事件、分頁元件的渲染等,Nuxt DevTools 的 Timeline 功能預設是關閉的,如下圖依據指引進行啟用就可以開始使用該功能。

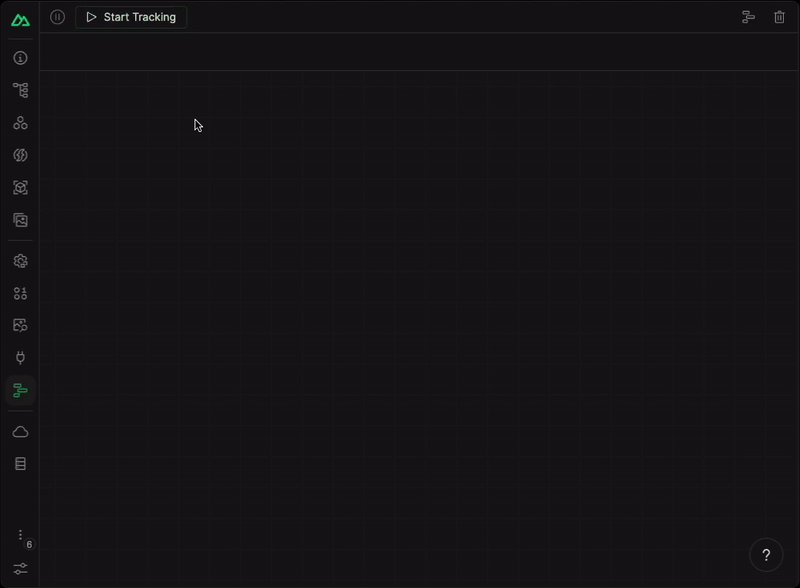
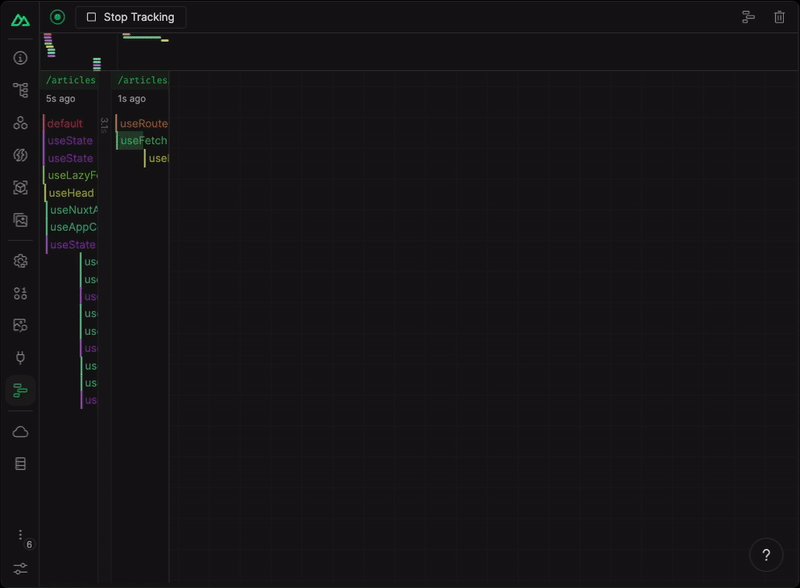
當你準備好想要追蹤網站的執行的時間線時,如下圖,你可以在介面上按下 Start Tracking,並開始操作網頁上的事件,例如點擊連結,介面就會開始紀錄函式的呼叫與花費時間。

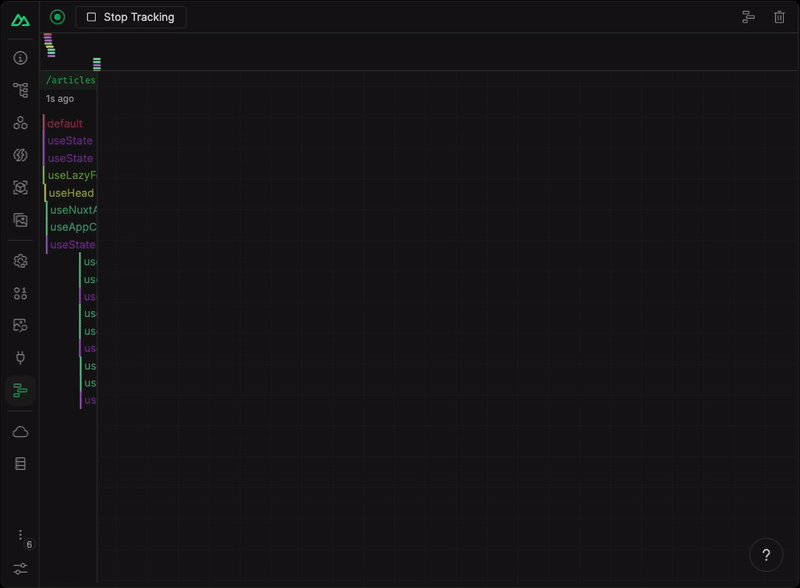
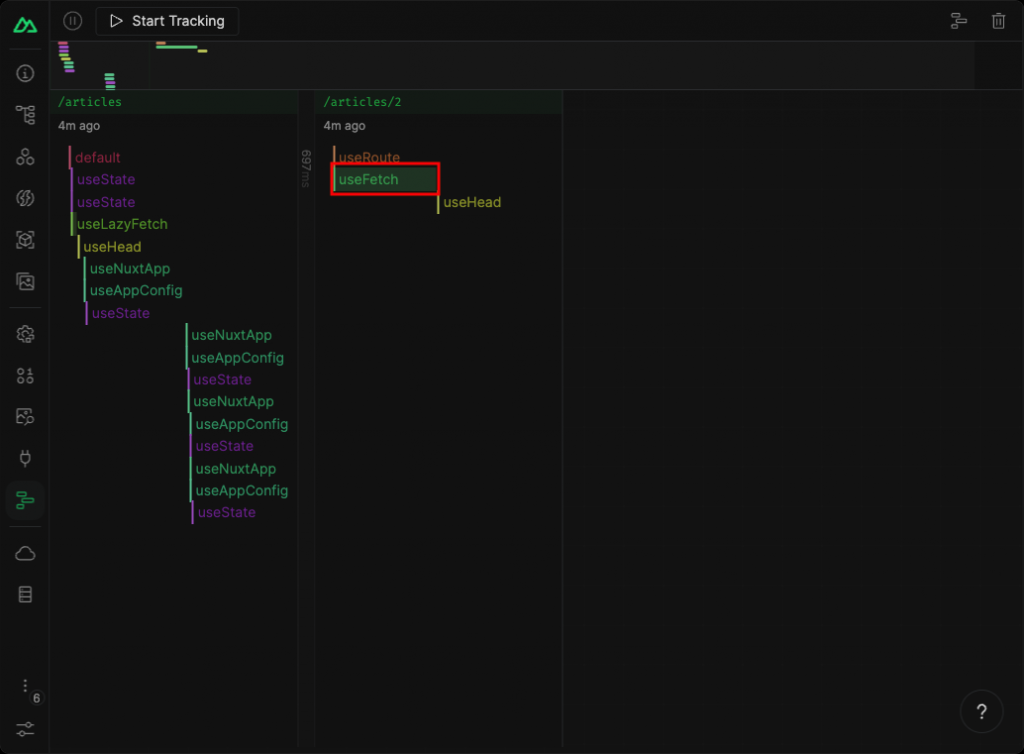
下圖紅色框起處,記錄到使用 useFetch 函式,綠色文字的淺綠色背景寬度越寬表示花費時間相對比較長,表示呼叫了 useFetch 函式花費了一點時間,才執行了另一個函式 useHead。

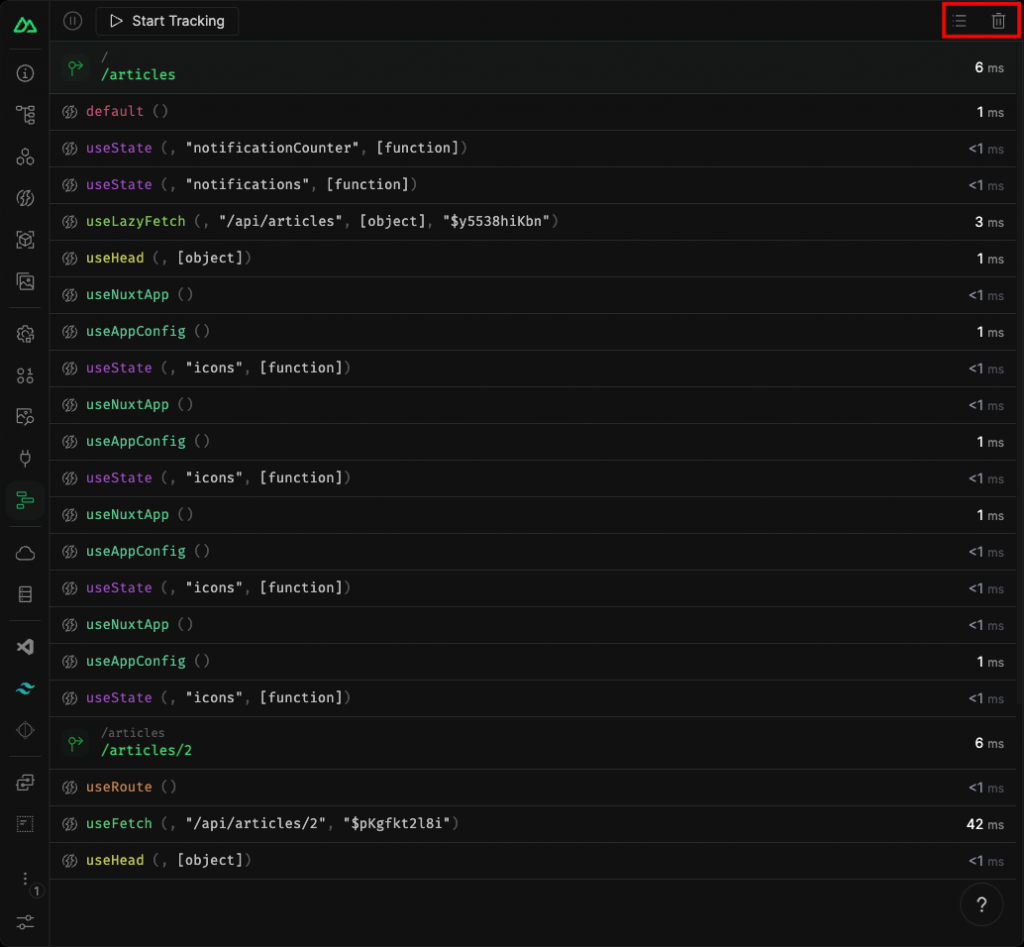
你也可以透過下圖紅色框起處的圖示,來以條列方式來顯示函式的呼叫與花費時間或清除所有的紀錄。

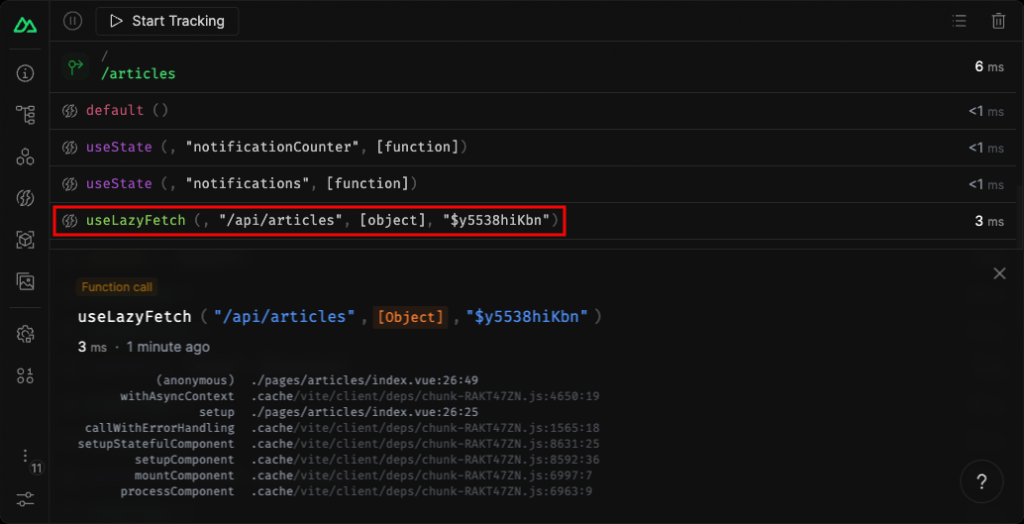
點擊函式的名稱,也會顯示函式的呼叫堆疊與函式位於的檔案行數等資訊。

預設的情況下,Timeline 是追蹤 Nuxt 內的組合式函式,你也可以透過修改 ./nuxt.config.ts 檔案配置來包含或排除特定的函式。
export default defineNuxtConfig({
devtools: {
enabled: true,
timeline: {
enabled: true,
functions: {
include: [
// 追蹤 useMouse
'useMouse',
// 追蹤所有組合式函式名稱開頭為 use
/^use[A-Z]/,
// 追蹤所有來自 @vueuse/core 套件的函式
entry => entry.from === '@vueuse/core',
],
// 排除 useRouter
exclude: [
'useRouter'
]
}
}
}
})
本篇介紹的 Nuxt DevTools 功能比較偏向分析類型,對於 SEO 搜尋引擎最佳化的 Open Graph Tag 預覽功能更是不可或缺的一個項目,Timeline 的時間線對於需要改進網頁效能的時候,可以讓你很快速的追蹤各個組合式函式花費的時間,眾多的分析與互動功能都整合在 Nuxt DevTools,如果你是 Nuxt 開發者,你一定要使用 Nuxt DevTools 來解放你的開發者體驗。
感謝大家的閱讀,歡迎大家給予建議與討論,也請各位大大鞭小力一些:)
如果對這個 Nuxt 3 系列感興趣,可以訂閱接收通知,也歡迎分享給喜歡或正在學習 Nuxt 3 的夥伴。
參考資料
